Human Computer Interaction » History » Revision 5
« Previous |
Revision 5/16
(diff)
| Next »
Aleksander Bešir, 17.12.2010 12:05
Human Computer Interaction¶
- Table of contents
- Human Computer Interaction
1 Basic concept¶
1.1 Hardware¶
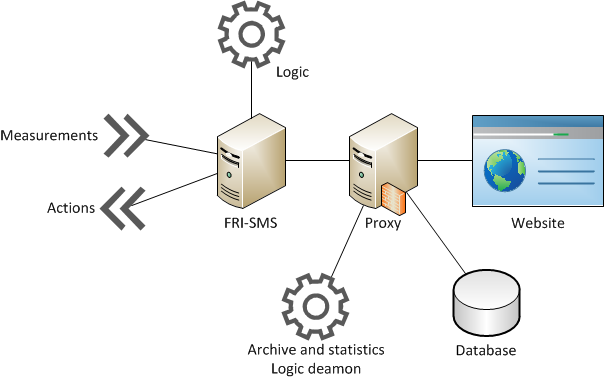
The HCI will will be realised as a website. It will run on an Apache Tomcat http server, which will not run on the same device as Eneraptor's logic. Instead it will run on an independent proxy server.

The intended server-side html generating aplication is Tomcat's Jasper, making JSP the intended website programming language.
1.2 Functions specifications¶
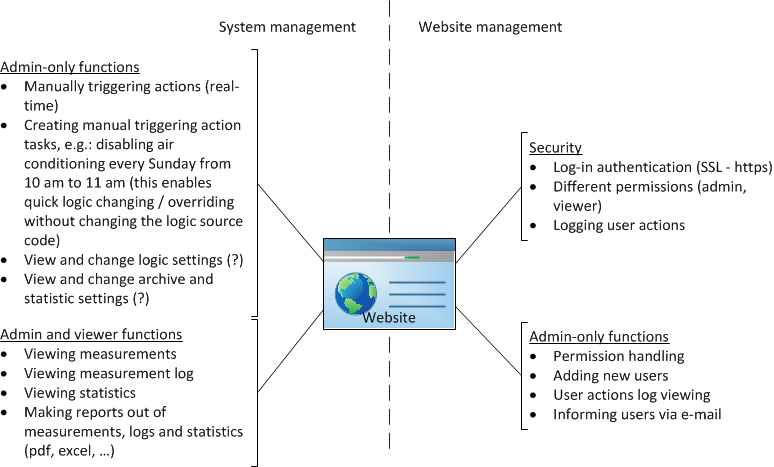
The actual website functions depend on what functions do the logic and archive and statistics modules offer. The website will require some authentication for users to access it. Two permission types are planned - admin and viewer. Users with viewer permission will be able to review certain information, but will not be able to execute any commands that would change how the logic and archive and statistics modules work.
The planned website functions are:

Functions marked with (?) need to be discussed.
1.3 Development steps¶
- Installing and configuring Apache Tomcat on a computer
- Building custom framework for the HCI website
- Using the framework to build and design the website
- Connecting the website's functions with logic's functions
2 Installing and configuring Apache Tomcat on a computer¶
2.1 Java and Tomcat setup¶
In this step we need to set up a computer, that we will use as our proxy server, which will run the Eneraptor's HCI web application. During development of the HCI web application, this was used:
| Requirement | Used version |
| Server machine architecture | Virtual x86 |
| Operating System | Ubuntu Server 10.10 |
| Java development kit | openJDK-6-jdk |
| Servlet container and http server | Apache Tomcat 6.0.29 |
In order to use Eneraptor's HCI, you will need software mentioned above. If you need some help installing Java and Tomcat, check:
Installing Java and Tomcat
- conf/tomcat-users.xml
3 Web application architecture (from user's point of view)¶
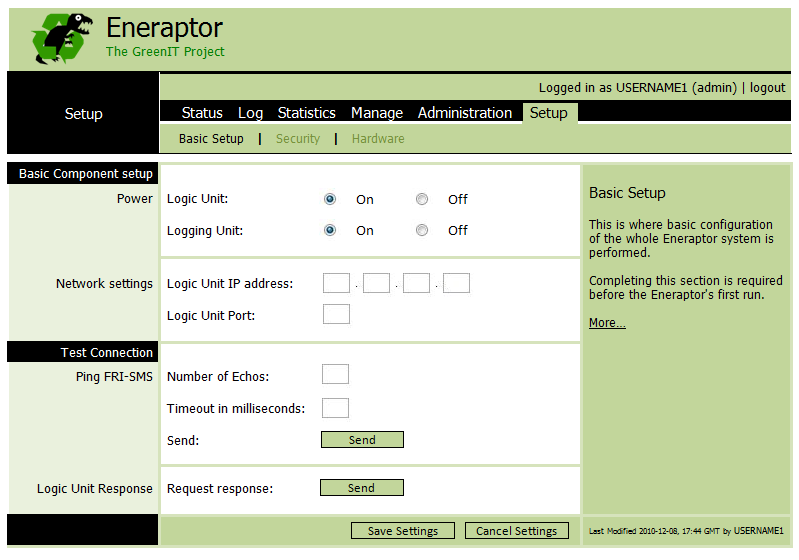
The HCI web application will look and feel much like well known Cisco Linksys home router's administration web page(Linksys_admin_page.jpg). The conceptual look of the HCI is:

The functions and data on the image above are just dummies (for now). The image shows the basic application's levels:
| Level | Level name | Component name | Description |
| 1 | Sections | Section | The top and main menu (eg. Status, Log, Statistics, ...) |
| 2 | SubSections | SubSection | Every level 1 Section has it's own level 2 menu (eg. level 1 Setup has level 2 Subsections like Basic Setup, Security, ...) |
| 3 | Topics | Topic | Every level 2 SubSection is divided by different number of Topics (represented by black-boxed text in the left part of the image above) A Topic is a group of SubTopics |
| 4 | SubTopics | SubTopic | A SubTopic is a group of Tools that are dependent on each other. |
| 5 | Tools | Tool | Every Tool is either a text fiels, button, input box, radio button, graph, etc. It represents a single control or view object which is highly dependent on othre Tools in the same SubTopic |
To get the better feeling how the web application is structured, observe the example image above and the tree structure shown below. The tree structure shows, how a user has to navigate, in order to turn the Logic Unit's power on.

References¶
- Chopra, Vivek, et al., Professional Apache Tomcat 6, Wrox - Wiley, 2007
- Basham, Bryan, et al., Head First Servlets and JSP™, O’Reilly, 2008
Attachments¶
Updated by Aleksander Bešir about 15 years ago · 5 revisions